Schnelleinstieg in den "Pixel Perfect & Responsive Builder" Cheetah
Hinweis: Dieser "Schnelleinstieg" bezieht sich auf die Mitte Oktober 2019 freigegebene MVP-Version (MVP = "Minimum Viable Product") von Cheetah. Sie enthält nur einen Minimalumfang an Funktionen und ist außerdem als Beta-Version deklariert (erkennbar an dem Button "Report Bug"). Von Builderall ist angekündigt, dass diese Version regelmäßig upgedatet wird bis dann in ein, zwei Monaten das endgültige Release im Builderall-Dashboard zur Verfügung steht. Man sollte diese Zeit nutzen, um sich mit diesem neuen Sitebuilder vertraut zu machen, denn er wird mittelfristig (was die Weiterentwicklung betrifft) den Builderall Pixelperfect Sitebuilder ablösen.
Start und Anlegen einer neuen Website
Nach Einloggen in Builderall Cheetah gelangen Sie auf die Seite "My sites", wo alle Ihre mit Cheetah erstellten Websites aufgelistet sind (soweit Sie bereits welche angelegt haben). Hier können Sie diese Websites nach Kategorien, alphabetisch geordnet oder nach ihrem Anlagedatum auflisten lassen. Und es fehlt natürlich auch keine Suchfunktion. Natürlich haben diese rechts oben angeordneten Schaltflächen nur dann Sinn, wenn Sie bereits eine größere Anzahl von Webprojekten mit Builderall Cheetah erstellt haben.
Eine Website besteht gewöhnlich aus einer Homepage (auf die später die Domän aufgeschaltet wird) und einer entsprechenden Anzahl von Unterseiten, die gewöhnlich über Menüs oder über eine interne Verlinkung von der Homepage aus für den Besucher erreichbar sind. Im Builderall Cheetah Sitebuilder muss zuerst die Homepage angelegt werden. Dazu dient die nicht zu übersehende Schaltfläche "CREATE NEW WEBSITE". Ein Klick darauf öffnet als Erstes einen kleinen Dialog, in dem Sie den Titel und (fakultativ) eine kurze Beschreibung Ihrer zu erstellenden Website eingeben - z. B. "Cuba-Zigarren". Als Ergebnis erscheint eine Box mit dem Webseitentitel, einem Klappmenü und einer Schaltfläche "Edit website". Die Klappbox enthält die Funktionen zum Aufschalten einer Domain (wobei sie die Region, wo der entsprechende Server beheimatet ist, explizit festlegen können), zum Veröffentlichen der Webseite (standardmäßig wird hier eine von Builderall verwaltete Subdomän verwendet, bis Sie sie mit einer eigenen Domän verbunden haben), zum Anzeigen der Webseite im Browser auf einem neuen Tab ("Go to website") und natürlich noch eine Funktion, mit der Sie die komplette Website wieder löschen können (Delete).
Als nächstes sollte man ein die Webseite charakterisierendes Bild hochladen. Dazu klicken Sie auf die Schaltfläche "Add image share", die erscheint, wenn Sie mit der Maus das zentrale Icon der Websitebox berühren. Es öffnet sich ein Auswahlfenster, welches alle Ihre in das Builderall Repository hochgeladenen Bilder enthält. Sie können aber auch über die Schaltfläche "Select a file" ein neues Bild hochladen und dieses dann zur Anzeige verwenden:
Über die Schaltfläche "Edit Website" gelangen Sie auf die Page, wo Sie Ihrer Website beliebig viele weitere Seiten hinzufügen können. Das werden Sie natürlich nur immer dann machen, wenn Sie eine neue Seite benötigen. Augenblicklich wird Ihnen hier nur die Homepage angezeigt. Auch hier gibt es wieder ein Klappmenü - diesmal mit den beiden Einträgen "Settings" und "Delete". Mit "Delete" lässt sich die ausgewählte "Page" wieder löschen, während Sie über "Settings" Metadaten, Header-Skripte und SEO-relevante Daten der Seite zuweisen können.
Die Schaltfläche "Edit Items" erlaubt wiederum die Erstellung bestimmter Spezialelemente wie Popups. Es ist zu vermuten, dass hier in den nächsten Versionen des Builderall Cheetah Builders weitere Elemente zur Verfügung gestellt werden.
Nun ist ja unsere Homepage immer noch ein völlig leeres Blatt. Um das zu Ändern, wechseln Sie über die Schaltfläche "Enter in Editor" in den eigentlichen Webseiteneditor.
Vorstellung des Builderall Cheetah-Webseiteneditors
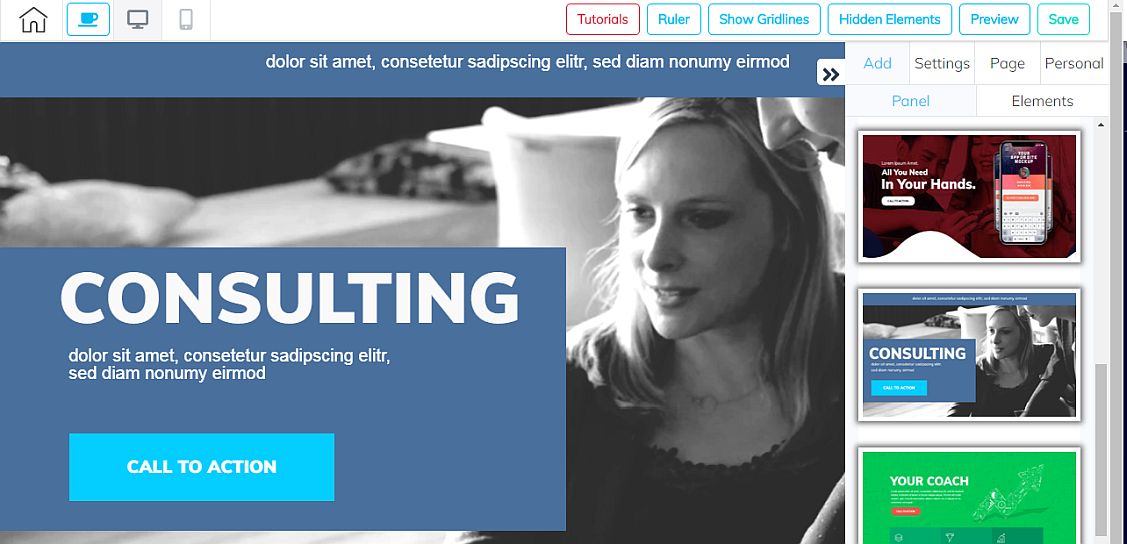
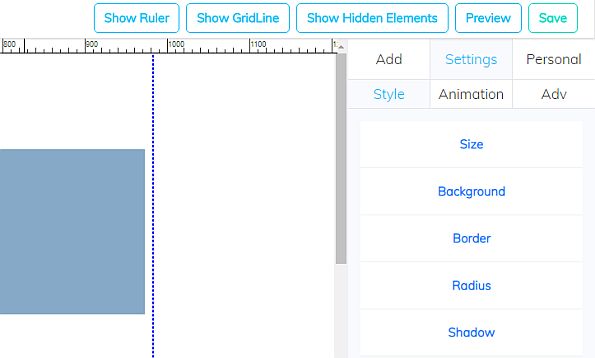
Der Webseiteneditor von Builderall Cheetah kommt auf den ersten Blick recht schlicht daher. Er besteht aus einer Kopfmenüleiste und der Arbeitsfläche, die - wenn "Show Gridline" eingeschaltet ist - von zwei Randlinien begrenzt wird. Sie legen den Bereich fest, in dem sich die "lesbaren" Teil der Webseite befinden sollte. Weiterhin empfiehlt es sich, die Randlineale aufzublenden. Dafür dient die Schaltfläche "Show Ruler". Von dort aus können Hilfslinien in den Arbeitsbereich gezogen werden (dazu Randleiste anklicken). Diese Hilfslinien ermöglichen durch ihre "magnetische Wirkung" das exakte Andocken von Gestaltungselementen aller Art.
Weiterhin finden Sie im Kopfmenü noch die im wesentlichen selbsterklärenden Funktionen "Preview" und "Save". Die Schaltfläche "Show Hidden Elements" öffnet einen Randbereich, in dem später alle von Ihnen aktiv ausgeblendeten Elemente aufgelistet werden. Von dort aus können Sie dann bei Bedarf wieder "reaktiviert" werden.
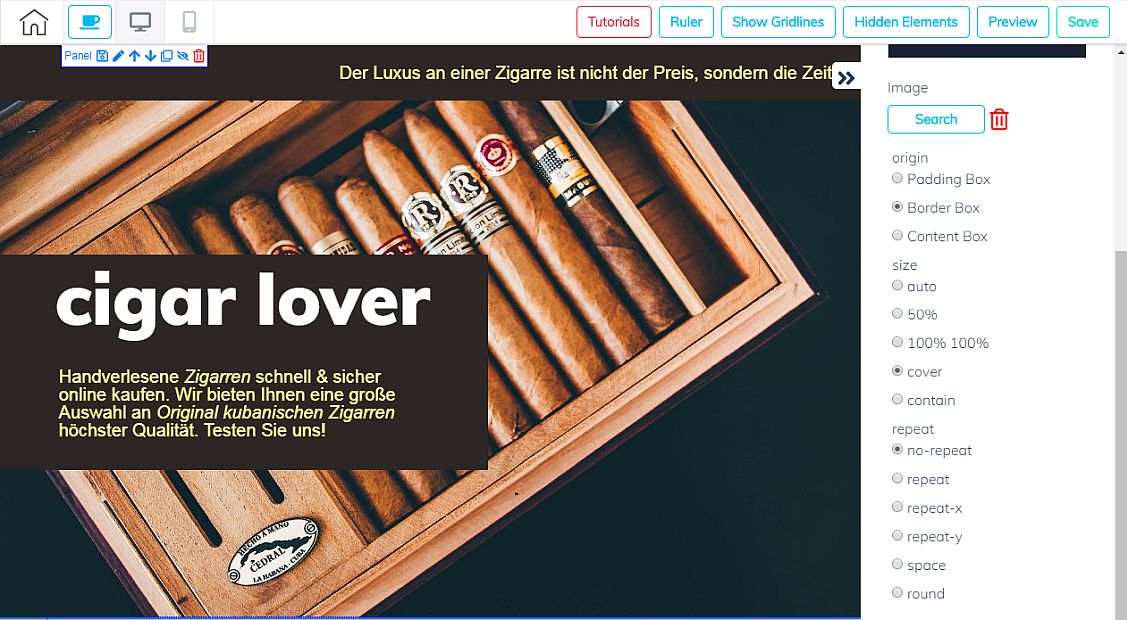
Die Schaltfläche "Background Page" öffnet bei einem Klick darauf den durch zwei nach links gerichteten "Pfeile" erreichbaren Auswahl- und Einstellungsbereich im Kontext "Background". In dem sie auf die hier angeordnete gleichnamige Schaltfläche klicken, können Sie dem Hintergrund der Webseite eine Farbe zuordnen oder mit einem Bild versehen. Und das wollen wir gleich einmal ausprobieren:
Beachten Sie hier, dass nach dem Laden des Bildes im Einstellungsbereich eine große Anzahl von Einstellmöglichkeiten angeboten werden, die Sie animieren sollten, einmal deren Sinnhaftigkeit zu erforschen.
Hinweis: Im Builderall Cheetah Sitebuilder gibt es keine Kontextmenüs mehr. Alle Einstellungen sowie die Elementeauswahl erfolgt ausschließlich über den rechten Randbereich. Die Bedienung kann dabei intuitiv erfolgen und die Bedeutung der angebotenen Funktionen ergibt sich aus ihrer Bildvorschau (Panel), grafischen Gestaltung (z. B. Farbauswahl) oder ihrer Beschriftung.
Gelöscht kann das Hintergrundbild über das Papierkorbicon Neben der Image-Search-Schaltfläche - was wir jetzt auch tun werden, denn gewöhnlich ist die Funktion eines Hintergrundbildes beim Design einer Webseite entbehrlich. Übrigens, ausnahmslos alle Löschvorgänge im Builderall Cheetah Sitebuilder können Sie kontextabhängig über das Papierkorbicon erledigen. Alternativ gibt es noch das Icon des "durchgestrichenen Auges", welches das entsprechende Element jedoch nur verbirgt, d. h. es kann über "Show Hidden Element" jederzeit wieder reaktiviert werden.
Jede mit dem Webseiteneditor von Builderall Cheetah erstellte Webseite besteht im Prinzip aus einer entsprechenden Menge hintereinander angeordneter Bandbereiche, die man als "Panel" bezeichnet (im Pixelperfect-Sitebuilder noch "Banner" genannt). Ein großer Vorteil besteht dabei darin, dass Builderall Cheetah eine sehr große Anzahl von exakt designten Panel zur Auswahl anbietet, deren jedes einzelne Element (Bild, Video, Text, Button, Strukturelemente etc.) vom Webdesigner individuell nach seinem Gutdünken angepaßt werden kann. Das betrifft nicht nur deren Größe und Position, sondern prinzipiell alle Eigenschaften, die mit dem entsprechenden Element Sinn machen. Und natürlich können die Elemente dupliziert oder die Panel durch neue Elemente, die in ihrer ursprünglichen Fassung noch nicht vorhanden waren, ergänzt werden.
Der Einsatz vorgefertigter Panel macht Sinn, weil sich damit sehr schnell eine Webseite strukturieren lässt: Eine Kopfzeile mit Hauptmenü, ein Vorstellungsbereich mit einer aussagekräftigen Headline, dann inhaltliche Bereiche, dann einen Kontaktbereich mit Kontaktformular und zuletzt vielleicht noch eine Fußzeile mit Impressum und mit Zugriff auf soziale Netzwerke.
Und genau dieses Konzept setzt Builderall Cheetah vorbildlich um. Öffnen Sie dazu den rechten Randbereich und wählen dort "Panel" aus. Es erscheinen eine große Anzahl von Schaltflächen, die jeweils bestimmte Strukturbereiche wie 1st Fold, Blocks, Call to Action, Contacts, Content etc. pp. kategorisieren. Klicken Sie anschließend auf eine von diesen Schaltflächen, dann werden Ihnen in großer Zahl designte Panel zur Auswahl angeboten. Mit einem Klick darauf werden Sie in den Editor geladen, so wie hier dargestellt:
Aufbau einer Webseite aus Panels
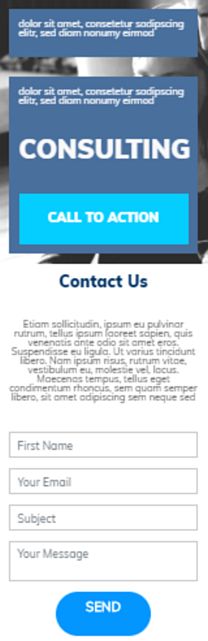
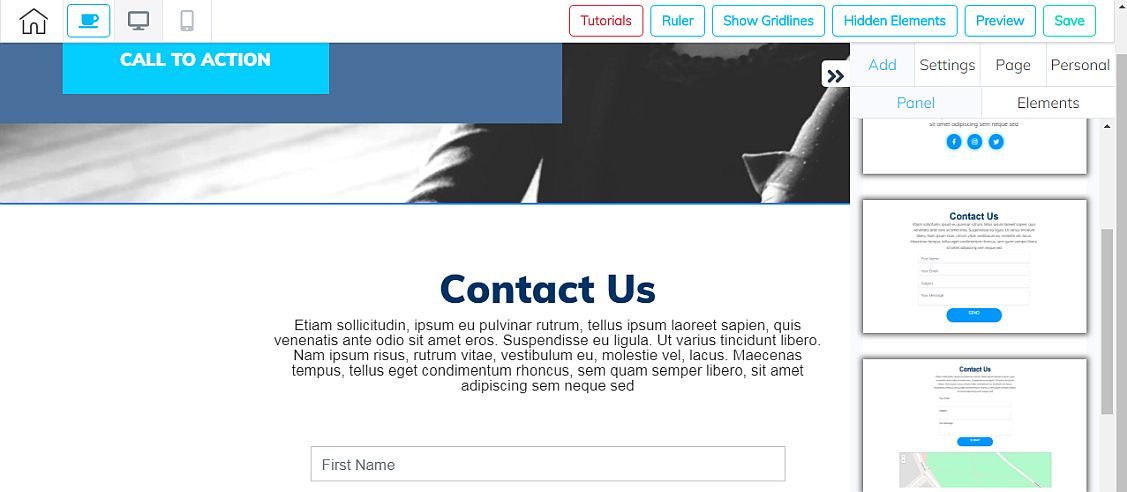
Jetzt können Sie - wenn Sie möchten - ein weiteres Panel anfügen (es kann auch völlig leer sein - "Blank Panel"). Wir wählen dazu ein einfaches Kontaktformular aus. Es wird, wie jedes neue Panel, unterhalb der bereits existierenden angefügt:
Wenn Sie nun das untere Panel anklicken, dann erscheint an dessen oberen linken Rand ein kleiner rechteckiger Bereich mit dem Bezeichner "Panel" und ein paar Icons, hinter denen sich kleine Schaltflächen verbergen. Diese Art von Menü werden Sie noch oft im Builderall Cheetah - Editor sehen, denn ein solches besitzt fast jedes Gestaltungselement. Nur die angebotenen Funktionen können sich geringfügig unterscheiden. In diesem Fall bedeutet das "durchgestrichene Auge", dass das gesamte Panel "versteckt" wird, sobald sie darauf klicken. Es kann aber jederzeit wieder über "Show Hidden Elements" hervor gezaubert werden. Die beiden Pfeile dienen dazu, die Position des Panels auf der Webseite zu ändern (ausprobieren!). Das nächste Symbol ist ein sehr wichtiges Symbol, denn es bewirkt eine komplette Kopie des jeweiligen Elements und findet sich deshalb bei allen Gestaltungselementen. Wenn Sie im Fall des Panels darauf klicken, werden sie eine exakte Kopie des Panels am Ende Ihrer Webseite finden. Sie komplett wieder zu entfernen (löschen) bedeutet dann einfach nichts weiter als auf das Icon mit dem Papierkorb-Symbol zu klicken...
Bis jetzt haben wir nur die Struktur der Webseite festgelegt. Nun gilt es sie so umzubauen, dass sie ihren eigentlichen Zweck erfüllen kann. Doch bevor wir damit beginnen, wechseln Sie kurz in die Smartphone-Ansicht des Builderall Sheetah-Editors. Die entsprechende Schaltfläche finden Sie in dessen Kopfzeile. Übrigens, Änderungen in dieser Ansicht was Position, Größe etc. von Elementen betrifft, werden in der endgültigen Version des Sitebuilders unabhängig von des Desktop-Variante sein. Das bedeutet, Sie können auf Grundlage dieser automatisch erstellten Ansicht nach Fertigstellung der Desktopvariante eine dazu konforme ideale Smartphonevariante entwickeln. In der vorliegenden MVP-Version von Oktober 2019 ist das (bis auf wenige Ausnahmen) noch nicht möglich.
Das responsive Verhalten der Webseite erkennen Sie übrigens am besten, wenn Sie im Preview-Modus der Desktopvariante mit der Maus die Größe des Browserfensters stufenlos ändern...
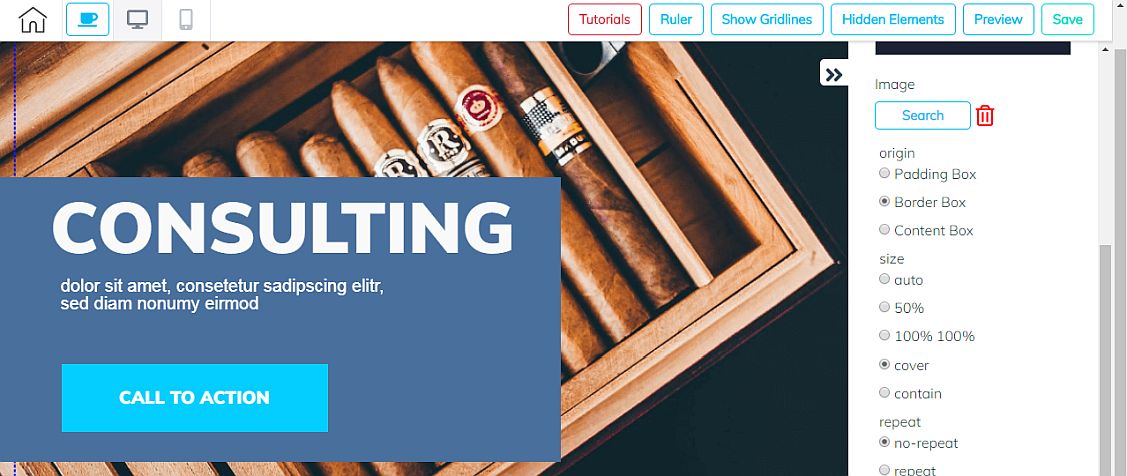
Beginnen wir mit dem ersten Panel. Hier gilt es das Hintergrundbild auszutauschen. Wir haben dazu bereits ein passendes vorbereitet. Es zeigt eine Schachtel edler kubanischer Zigarren. Nachdem das Panel markiert ist (kenntlich an der kleinen rechteckigen Iconleiste mit dem Bezeichner "Panel"), klicken wir die rechte Maustaste. Dann öffnet sich das dazugehörige Randmenü mit einer Vielzahl von Einstellmöglichkeiten. Explizit sei hier nur auf "Size" hingewiesen, mit dessen Hilfe Sie die Panelhöhe über einen Schieberegler oder durch Zahleneingabe einregulieren können. Hier interessiert aber erst einmal die Schaltfläche "Background" mit der Möglichkeit eine Bilddatei aus dem Builderall Repository zu übernehmen. Und das wollen wir jetzt auch tun. Als "size" wählen wir "cover" mit dem Ergebnis:
Panel anpassen, Elementeeigenschaften festlegen
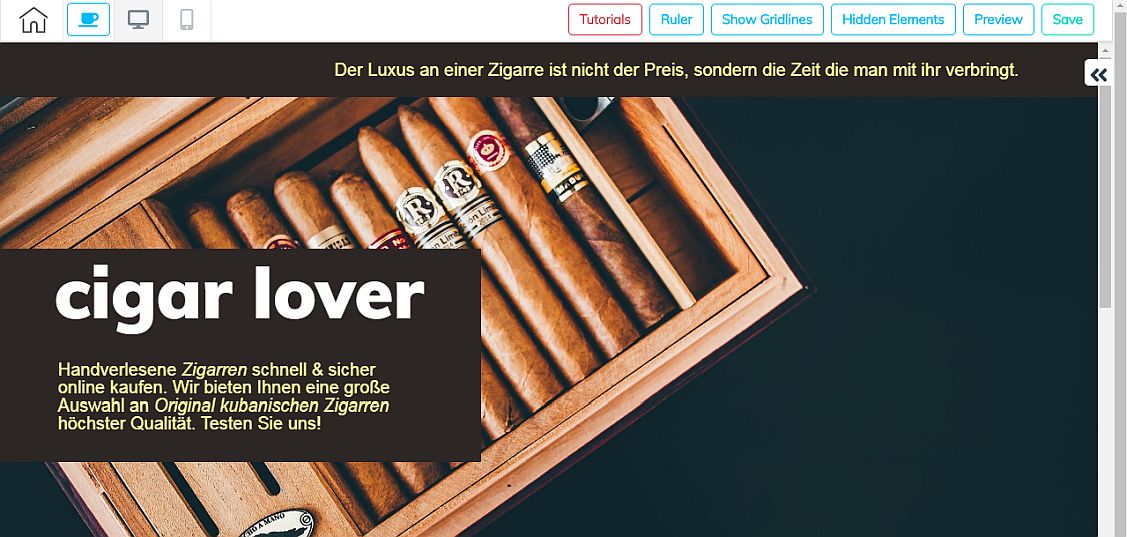
Nun soll noch die blaue Farbe des oberen Panels durch ein sehr dunkles Braun ersetzt werden. Dazu klicken wir in den oberen Panelbereich und stellen unter "Background" die gewünschte Farbe - z. B. Hexa 2C2624 - ein. Danach schließen wir den Randbereich und klicken mit der Maus den blauen Kasten an, der den Schriftzug "CONSULTING" enthält. Dass er markiert ist, erkennt man an dem Vorhandensein eines Ankerkästchens an dessen rechter unteren Ecke (damit kann man übrigens mit der Maus die Kastengröße ändern). Ein Rechtklick öffnet wieder den Randbereich und wir können die gleiche Farbe wie beim oberen Panel in das entsprechende Feld eintragen. Das Resultat ist sofort zu sehen. Damit dürfte das Prinzip klar sein: Erst Element markieren - dann Rechtsklick und im rechten Randbereich die gewünschten Änderungen und Einstellungen vornehmen. Ein elementeabhängiges Kontextmenü mit entsprechenden Einstellungsdialogen wie im Pixelperfect Sitebuilder gibt es (in dieser Version) nicht mehr.
Kommen wir nun zum Text. Um einen Text zu editieren, brauchen Sie mit der Maus nur einen Doppelklick darauf ausführen. Es öffnet sich darüber die Textformatierungsleiste und im Text erscheint der senkrechte Änderungskursur. Jetzt brauchen Sie nur noch den vorgegebenen Text durch ihren eigenen zu ersetzen, also beispielsweise "CONSULTING" durch "cigar lover". Und das gilt natürlich auch für alle anderen Texte - beispielsweise auch diejenigen auf dem Kontaktpanel. Weiterhin können Sie mit der Maus die Elemente jederzeit anders positionieren und in ihrer Größe ändern, bis die Seitenansicht Ihrem Qualitätsanspruch genügt.
Wenn Sie glauben mit der Desktop-Version der Webseite fertig zu sein, dann können Sie in die Smartphone-Ansicht des Builderall Cheetah Builders wechseln und deren Gestaltung vollenden. Beachten Sie aber dabei, dass die dazu notwendigen Funktionen in der dieses Tutorial zugrunde liegenden MVP-Version vom Oktober 2019 noch nicht freigeschalten sind.
Das Endergebnis dieser kleinen Übung ist übrigens hier zu sehen: https://wincontact-cubazigarren.cheetaheditor.com
Gestaltungselemente verwenden und konfigurieren
Eine Webseite baut man aus Gestaltungselementen auf, die entweder Einzelobjekte wie Bilder, Buttons, Linien, Kästen u. a. sind oder ganze Aggregationen von derartigen Elementen wie Kontaktmasken etc. darstellen können, denen oftmals bereits eine komplette Funktionalität zu eigen ist (z. B. E-Mailversand). Um die Verwendung von derartigen Gestaltungselementen im Cheetah Pixel Perfect & Responsive Builder soll es nun hier gehen. Beachten Sie dabei, dass es sich in der vorliegenden Version um eine MVP-Version handelt, welche z. Z. noch eine eingeschränkte Menge derartiger Elemente anbietet. Sie reichen aber durchaus schon aus, um damit ansprechende Webseiten zu gestalten.
Im Einzelnen handelt es sich bei diesen Gestaltungselementen um Boxen ("Kasten"), Buttons ("Schaltflächen"), E-Mail Marketing-Eingabeformulare, iFrames (zum Einbetten anderer Webseiten oder spezieller Items wie pdf-Viewer etc.), Bilder, Menüzeilen, Texte und Videos. Um solch ein Element in die Webseite zu integrieren, öffnet man den rechten Randbereich und wechselt über "Add" und "Element" in die Auswahl und klickt dort auf die gewünschte Elementekategorie.
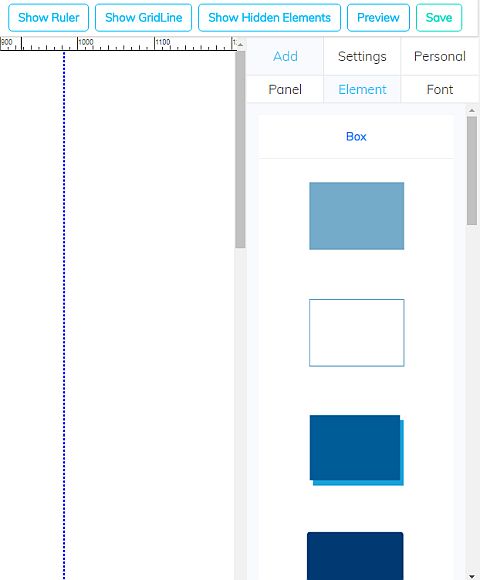
Angenommen, wir wollen auf unsere Webseite einen farbigen rechteckigen Bereich einfügen. Dann finden Sie für diesen Zweck eine größere Anzahl von vorgefertigten Vorlagen unter der Auswahl "Box":
Um nun solch eine "Box" (oder ganz allgemein "Element" - denn das Handling ist überall gleich) auf die Webseite zu bringen, ist nicht mehr zu tun, als es rechts auszuwählen und mit gedrückter rechter Maustaste auf die Designfläche zu ziehen und dort abzulegen ("drag&drop"). Danach klicken Sie mit der rechten Maustaste auf das Element und im rechten Randbereich werden alle´Eigenschaftenkategorien, die für dieses Gestaltungselement verfügbar sind, angezeigt.
Wie Sie sehen, können Sie über diese Einstellungen die Boxgröße, dessen Hintergrund (Farbe, Bild), die Berandung (Stärke, Linienart), die Rundung der Ecken (Radius) sowie einen eventuell gewünschten "Schatten (Position, Färbung, Schärfe) nach eigenen Gutdünken einstellen. Und was das Schöne ist - jede Änderung in den Einstellungen wird augenblicklich im Editor angezeigt.
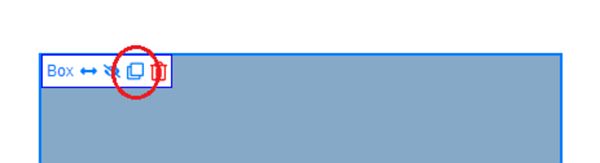
Und wenn Sie schnell noch eine Kopie des gerade aktuellen Elements benötigen, dann klicken Sie einfach in das dem Element zugeordnete Elementemenü auf das entsprechende Icon:
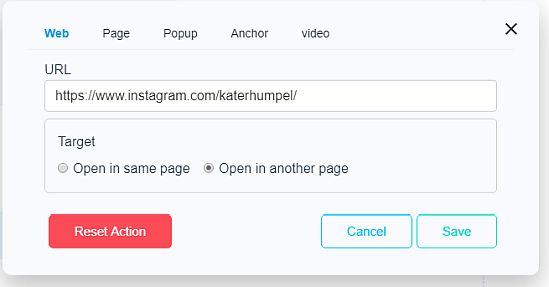
Übrigens, dieses Elementemenü kann in Abhängigkeit vom Gestaltungselement noch weitere Icons enthalten. Insbesondere sei hier das Link-Symbol erwähnt, mit dem Sie beispielsweise eine interne (auf eine andere "Seite" oder ein "Popup") oder eine externe (URL = externe Webseite) Verlinkung realisieren können. Eine solches Icon besitzen alle Schaltflächen und Bilder:
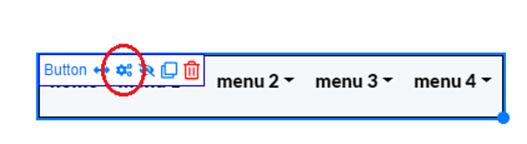
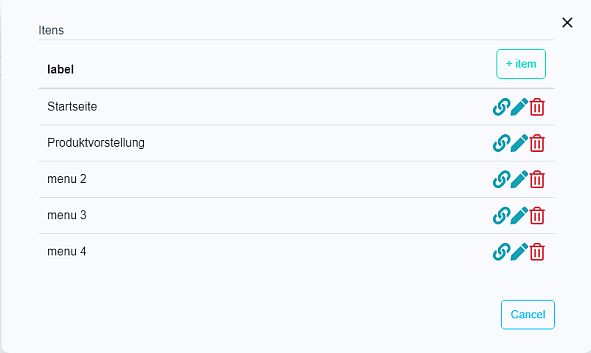
Für die interne Verlinkung von Menüitems ist noch ein weiteres Icon im Elementemenü zuständig. Man findet es entsprechend, sobald man ein Menü im Editor aus der Elementeauswahl abgelegt hat:
In dem man mit der Maus darauf geklickt hat, kann man in dem als Reaktion darauf hin aufgeblendeten Dialog die Menüpunkte und ihre Verlinkung individuell festlegen. Einfacher geht es nun wirklich nicht mehr.
Zur optischen Gestaltung der Menüzeile dienen natürlich wieder die dazugehörigen Einstellmöglichkeiten des rechten Randbereichs...
Überschriften und Texte verwenden und konfigurieren
Gerade für SEO ist es wichtig, die Textbestandteile einer Webseite durch eine klare Gliederung von Überschriften unterschiedlicher Hierarchiestufen hervorzuheben. Dazu dienen die Header H1 bis H9 sowie der Abschnittstext P. Sie sollten sich in Schriftgröße, in der Schriftart und eventuell in den Schriftatrributen unterscheiden. Textformatierung heißt hier in erster Linie einem Text oder einer Textzeile einen der vordefinierten Header- bzw. Paragraph-Formate zuzuweisen. Bevor erklärt wird, wie das im Builderall Cheetah Pixel Perfect & Responsive Builder geschieht, soll erst einmal erläutert werden, wie die genannten "Standardformatierungen" selbst eingestellt werden können, wenn man nicht die Voreinstellungen dafür verwenden möchte.
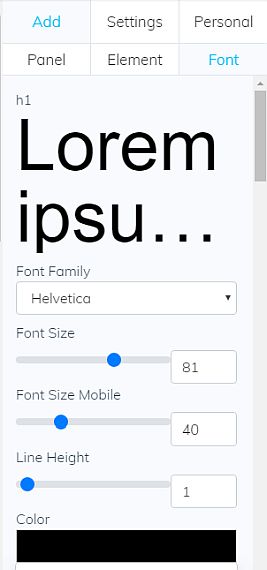
Dazu dient im rechten Randbereich die Funktion "Add" - "Font". Die Bedienung ist weitgehend selbsterklärend: Sie suchen sich einen der "Headings" aus (z. B. "h1") und ändern danach die Schriftart (Klappbox) und die Schriftgrößenattribute für die Desktop- und Mobilansicht (Schieberegler oder Eingabe). Außerdem können Sie hier natürlich noch explizit die Zeilenhöhe und die Fontfarbe festlegen. Das können Sie natürlich für alle anderen Formate auch tun.
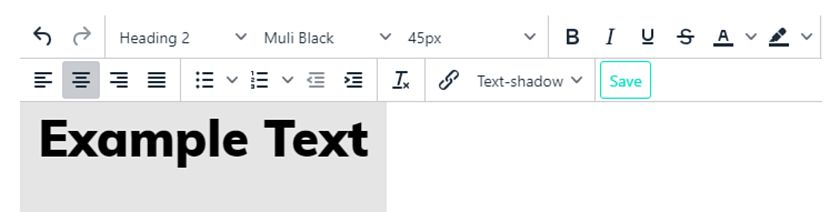
Um nun einen Text der Webseite hinzuzufügen, wechseln Sie in der Randansicht auf "Element" - "Text". Aus der Auflistung dort ziehen Sie einfach einen gewünschten "Header" der entsprechenden Hierarchiestufe oder einen Absatz ("P") per drag & drop auf die Arbeitsfläche. Um den Text zu ändern oder ganz allgemein, die Textatribute implizit einzustellen, führen Sie einfach einen Doppeklick auf das Textfeld aus. Es öffnet sich der Texteditor über dem Text. Außerdem können Sie jetzt den Text durch ihren eigenen Text ersetzen bzw. nach Ihren Wünschen inhaltlich verändern:
Hier haben Sie natürlich auch noch die Möglichkeit die Hierachiestufe zu ändern (Klappbox), Textattribute festzulegen (bezieht sich u. a. auf mit der Maus markierte Textteile), die Textausrichtung eines Abschnitts zu definieren und auch Links einzufügen. Um den Editormodus zu verlassen ist es aber zwingend erforderlich, die Save-Schaltfläche anzuklicken. Auch hier besteht der beste Rat, es einmal selbst auszuprobieren.