Beispiel: Bild mit durchsichtigen Hintergrund erstellen
Gerade bei Produktbildern möchte man, dass beispielsweise der Hintergrund durchsichtig dargestellt wird, damit es mit einem andersfarbigen Untergrund quasi verschmilzt:
Dieser Effekt ist jedoch nur bei Bilddateien im png-Format möglich. Bei ihnen lässt sich gewöhnlich beim Speichern aus einem Bildbearbeitungsprogramm (z. B. Irfanview) eine bestimmte Farbe festlegen, die danach völlig durchsichtig erscheint. Der Builderall Fotomanager geht hier weit darüber hinaus, denn hier kann man nicht nur eine, sondern mehrere Farben definieren (+ einem Bereich darum), die später beim Einbetten des Bildes in eine Webseite durchsichtig erscheinen. Im folgenden Bild wurde z. B. der hellgrüne Hintergrund und die roten Mohnblüten transparent geschaltet. Wie das geht, soll nun im Folgenden Schritt für Schritt gezeigt werden.
1. Schritt
PNG-Bild in einen Cloud-Ordner des Builderall-Fotomanagers laden.
2. Schritt
Bild in den Builderall-Fotomanager laden und eventuell allgemeine Bearbeitungsschritte ausführen (z. B. Skalieren, Zuschneiden etc.)
3. Schritt
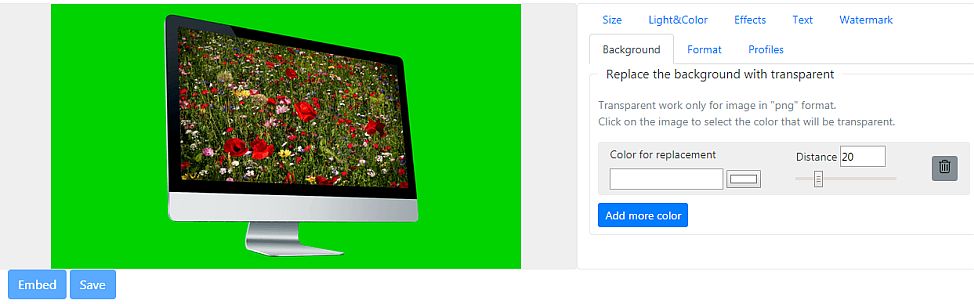
Auf die Seite "Background" wechseln und dort die Farben festlegen, die später durchsichtig erscheinen sollen. Die Farbauswahl ist dabei ganz einfach: Man klickt mit dem Mauszeiger auf den Bereich des Bildes, dessen Farbe transparent werden soll - hier der hellgrüne Hintergrund:
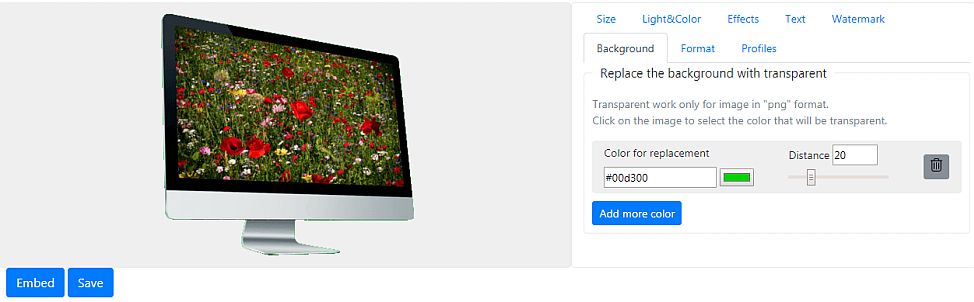
Der Effekt ist sofort zu sehen. Mittels des Distance-Reglers lässt sich noch der Bereich um die ausgewählte Farbe vergrößern und verkleinern, was immer dann nützlich ist, wenn der Hintergrund aus einer Farbabstufung bzw. aus Pixeln unterschiedlicher (hier grün-) Färbung besteht.
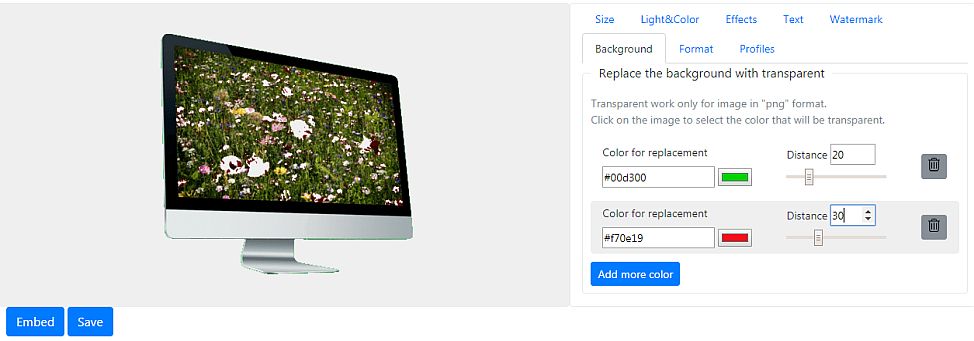
Mittels der Schaltfläche "Add more color" können noch weitere Farben ausgewählt werden. In diesem Beispiel soll es das Rot der Mohnblüten sein, wobei - um alle Rotschattierungen zu erreichen - der Distance-Regler auf 30 gestellt wird:
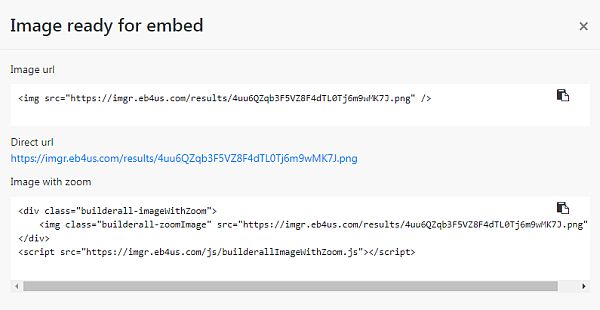
Wenn Sie möchten, können Sie jetzt das bearbeitete Bild speichern oder sich über die Schaltfläche "Embed" den Einbettungscode für ihre Webseite holen:
Sie können ihn sich hier herauskopieren und dann in das HTML-Control des PixelPerfect-Sitebuilders eintragen. Wir wählen hier "Image with zoom", was zu folgenden Ergebnis führt (wobei hier - aus ästhetischen Gründen - nur der grüne Hintergrund auf "transparent" geschalten ist)
PixelPerfect SiteBuilder in Action...
Der Fotomanager von Builderall erscheint für einen Nutzer von solchen großartigen Bildbearbeitungsprogrammen wie Adobe Photoshop oder Gimp erst einmal ausgesprochen schlicht. Das mag sein. Aber Sie werden bei der Arbeit mit diesen Tool seine Besonderheiten und insbesondere die Leistungsfähigkeit seiner Funktionen schnell zu schätzen wissen. Das Ergebnis einer Bearbeitung kann nämlich sofort in die eigene, mit dem PixelPerfect Sitebuilder erstellte Webseite übernommen werden. Da die bearbeiteten Bilder in der Builderall-Cloud gehostet und in der Webseite nur verlinkt werden, ist eine nachträgliche Bearbeitung jederzeit möglich mit dem Effekt, dass die Änderungen auf der Webseite sofort ohne weitere Arbeitsschritte sichtbar werden.
In dieser kurzen Vorstellung dieses Tools kann nicht auf alle Einstellmöglichkeiten und Funktionen eingegangen werden. Das ist aber auch nicht erforderlich, denn die Funktionalität des Builderall-Fotomanagers erschließt sich weitgehend intuitiv - sowie durch Ausprobieren...
Im virtuellen Büro von Builderall müssen Sie dazu das Tool "Fotomanager" aus der Tools-Liste ("Installiere weitere Apps") auswählen - und, damit es später schneller geht, am besten gleich im nutzerdefinierten Dashboard zu den häufig genutzten Tools hinzufügen:
Über diese Schaltfläche können Sie den Fotomanager starten...
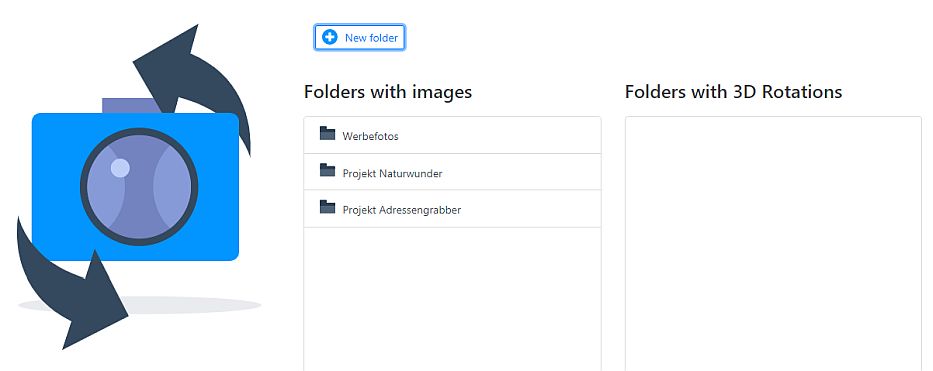
Der Builderall Fotomanager
Um diesen Ordner weitere Bilder / Fotos hinzuzufügen, brauchen Sie nur die Schaltfläche "Add Files" klicken. Es öffnet sich ein kleines Upload-Fenster, mit dessen Hilfe Sie auf ihren lokalen Rechner die Bilddateien auswählen, die Sie in den Ordner übertragen möchten:
Bevor Sie ein Foto bearbeiten können, müssen Sie erst einmal einen Upload in die Builderall-Cloud durchführen. Bevor Sie das tun, ist es ratsam, einen oder einige neue Ordner für die Bilder anzulegen, damit man später nicht den Überblick verliert. Man kann diese Ordnerstruktur entweder themenbezogen aufbauen oder - wie hier in diesem Beispiel - nach den Web-Projekten, in denen sie Verwendung finden.
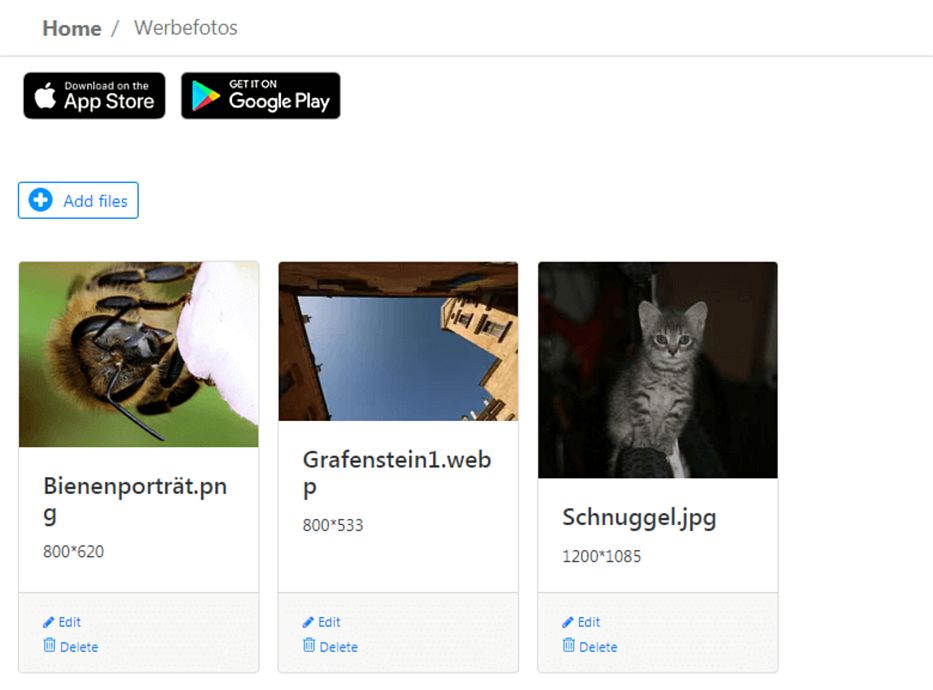
Ein Klick auf ein Ordnersymbol gibt uns seinen Inhalt preis (hier des Ordners "Werbefotos"):
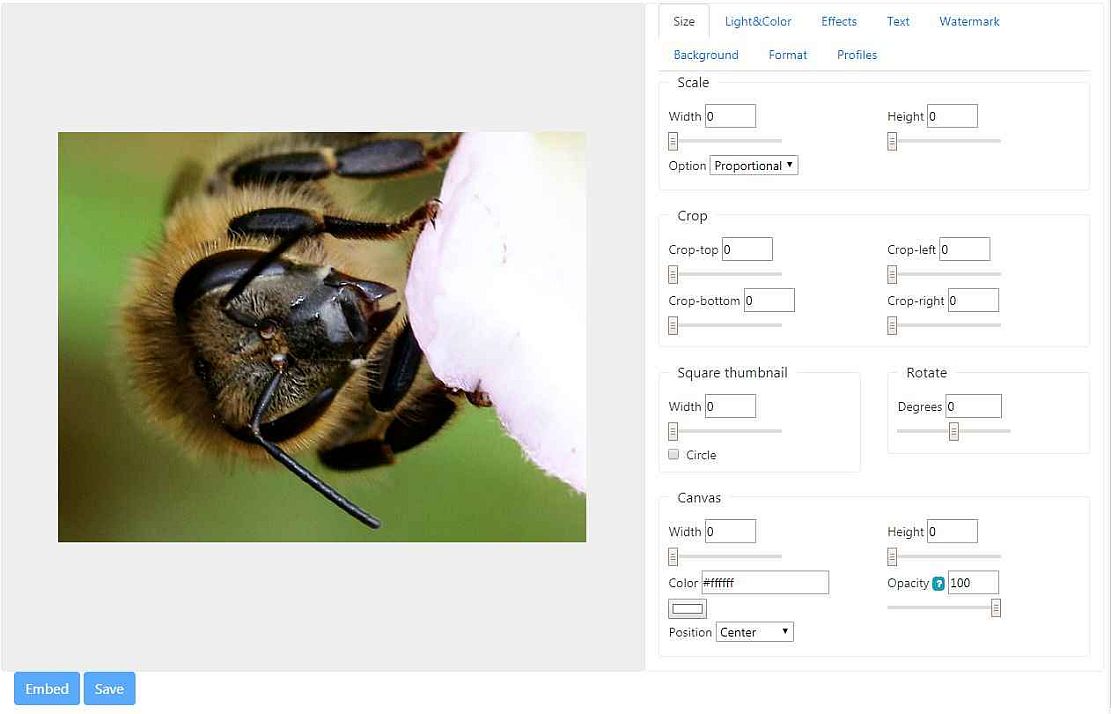
Andernfalls lädt ein Klick auf ein Bild das Bild in denFotomanager, beispielsweise:
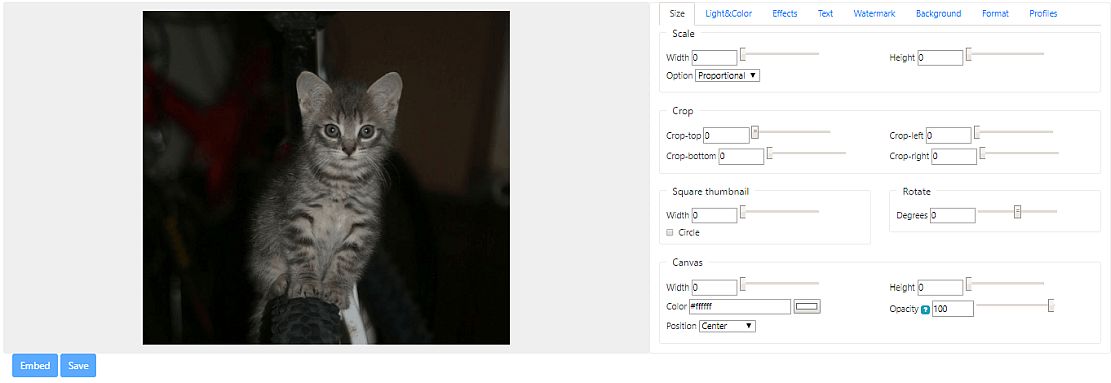
Die Funktionalität dieses Tools verbirgt sich hinter den Tabs auf der rechten Seite. Jedes davon fasst thematisch einen Satz von Funktionen zusammen, die auf der entsprechenden Seite in Form einer Maske zur Auswahl angeboten werden. Im Einzelnen sind das:
Size
Mit den Funktionen dieser Seite können Sie Bilder skalieren, beschneiden (crop), rotieren, den Canvas ändern und Bilder in quadratische oder kreisförmige Thumbnails umwandeln.
Light & Color
Mit den hier gelisteten Funktionen können Sie auf Größen wie Helligkeit, Kontrast, Farbsättigung etc. eines Fotos Einfluss nehmen.
Effects
Auf dieser Seite werden verschiedene Bildeffekte zur Auswahl angeboten, die sich am Besten durch Ausprobieren erschließen.
Text
Damit können Sie das Bild beschriften.
Watermark
Bild mit einer Wassermarke versehen. Sie benötigen dafür eine geeignete Bilddatei mit dem entsprechenden Schriftzug, die dann mit dem Originalbild überlagert wird.
Background
Damit können Sie bestimmte Farben bzw. einen Farbbereich festlegen, der in einer png-Datei transparent sein soll.
Format
Hier legen Sie das Bildformat fest, in dem das Ergebnis dere Bildbearbeitung gespeichert werden soll. Es stehen die Formate "Oroginal", jpg und WebP (png, jpg) zur Verfügung.
Profiles
Hier können Sie alle Einstellungen in einem Profil speichern. Das ist immer dann nützlich, wenn man mehrere Bilder immer auf die gleiche Art und Weise bearbeiten möchte. Außerdem werden Ihnen hier in einer Klappbox bereits eine Anzahl vorgefertigter Profile angezeigt.