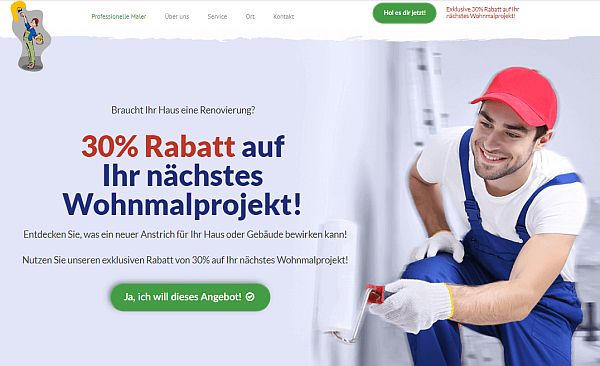
Template für eine Webseite für einen Malerfachbetrieb
Builderall enthält eine Bibliothek von weit über 1000 Vorlagen (Templates), die man zur Erstellung eigener professioneller Webseiten nutzen kann. Man muss dazu nur ein passendes Template einer entsprechenden Kategorie (z. B. "Business") auswählen und in den Pixelperfect Sitebuilder laden. Jetzt können Sie Texte und Bilder austauschen, Größe, Form und Lage der einzelnen Elemente pixelgenau anpassen sowie eigene Elemente und Seiten hinzufügen (und natürlich auch nicht benötigte löschen). Dass das alles weitgehend intuitiv geht, werden Sie schnell bemerken, wenn Sie es einmal selbst ausprobieren. Klicken Sie dazu einfach auf die folgende Schaltfläche. Es öffnet sich ein neuer Tab in Ihrem Browser mit dem Builderall Pixelperfect-Sitebuilder und der Vorlage - und schon können Sie loslegen...
Hinweis: In dieser Testumgebung können Sie die Änderungen und Anpassungen, die Sie selbst an der Beispielwebseite vorgenommen haben, nur dann Speichern, wenn Sie sich zumindest für die 7 Tage Testversion angemeldet haben. Die Möglichkeit wird Ihnen dazu geboten, wenn Sie im Builderall Pixelperfect Sitebuilder die Schaltfläche "Speichern" anklicken. Haben Sie bereits einen Zugang, dann melden Sie sich einfach mit Ihrer bei der Anmeldung verwendeten EMailadresse und Ihrem Passwort an.
Die von Ihnen bearbeitete Webseite wird dann in Ihrem Dashboard gespeichert, wo Sie diese immer wieder Laden und Bearbeiten sowie nach Fertigstellung mit einer Domain (= "eigene Webadresse") oder Subdomän verbinden und im Web veröffentlichen können.
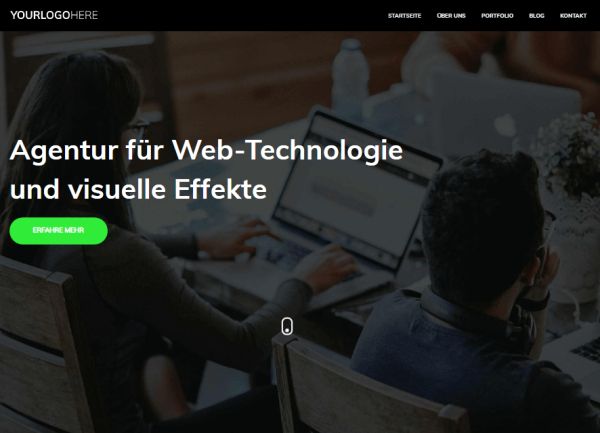
Template für eine Webseite für eine Webagentur
Dieses Template besteht aus einem Layout mit 3 Seiten und einem Blog. Den Blogmanager finden Sie in der linken Werkzeugleiste des Builderall Pixelperfect Sitebuilders (6. Icon von oben). Damit können Sie den Blog explizit gestalten und neue Blogbeiträge einstellen.
Näheres über Blogs finden Sie in dem entsprechenden Video-Tutorial (engl.) ...
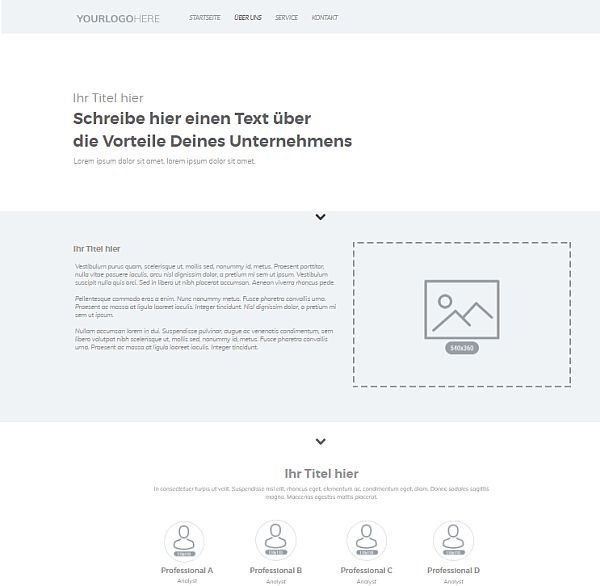
Template für eine allgemeine Unternehmenswebseite
Dieses Template ist besonders einfach gehalten. Es besteht aus einem Layout und insgesamt vier Seiten, die Sie zum konfigurieren bzw. anpassen über die links oben im Builderall Pixelperfect Sitebuilder angeordnete Klappbox auswählen können. Gleich rechts daneben finden Sie die Auswahl für die Desktop- und die Smartphonevariante. Mit Letzterer können Sie Ihre Webseite explizit für Mobilgeräte anpassen.
Mit der Maus können Sie die einzelnen Elemente auswählen, konfigurieren (Menü gewöhnlich rechte Maustaste), verschieben, (z. B. Bilder) austauschen oder auch löschen.
Auf der linken Seite finden Sie im Sitebuilder die Arbeitsleiste, wo Sie u. a. die für Ihre Webseite zusätzlich benötigten Elemente auswählen können. Probieren Sie es einfach einmal aus. Es ist wirklich kinderleicht...
Um weitere Informationen über die Bedienung und die Funktionen des Builderall Pixelperfect Sitebuilders zu erhalten, können Sie sich auch das extra dafür erstellten Video-Tutorial anschauen...
Template für eine einfache Fotowebseite mit Galerien
Mit diesem Template können Sie blitzschnell eine kleine Fotowebseite mit Ihren schönsten Fotos erstellen. Dazu müssen Sie nur die Bild-Elemente durch eigene, im jpg- oder png-Format vorliegende Fotos ersetzen. Natürlich können Sie das Aussehen der Webseite nach eigenen Gutdünken verändern bis Sie ihnen gefällt. Alle Werkzeuge dafür finden Sie in der links angeordneten Werkzeugleiste des Builderall Pixelperfect Sitebuilders.
Wenn Ihnen die vier Galerien in diesem Template nicht ausreichen, dann müssen Sie nicht unbedingt ganz von vorn eine weitere Seite erstellen. Wählen Sie einfach unter den Layouteinstellungen (erster Menüpunkt der linken Toolsleiste im Sitebuilder) die Seite aus, die Sie als Grundlage für ihre neue Seite verwenden möchten und lassen Sie sich vom Sitebuilder einfach davon eine Kopie erstellen. Dann noch die Seiteneinstellungen wie Seitenname und Adresse ändern und schon können Sie auf der Grundlage dieser Kopie Ihre neue Seite frei gestalten. Probieren Sie es einfach einmal aus! Was gibt es Schöneres als eine weltweit verfügbare Galerie seiner schönsten Fotos!
Näheres über die Bedienung und die Funktionen des Builderall Pixelperfect Sitebuilders finden Sie in den extra dafür erstellten Video-Tutorials ...
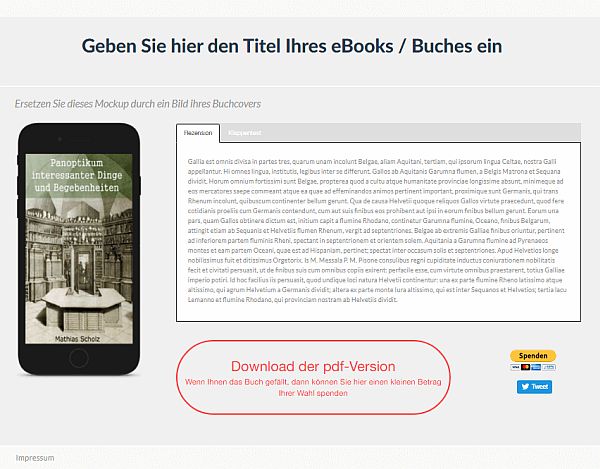
Template für eine einfache Landingpage für ein eBook
Mit diesem einfachen Template können Sie in kürzester Zeit eine einfache Landingpage für ein eBook, welches Sie verschenken möchten, erstellen. Sie können diese Webseite aber natürlich auch in eine Verkaufsseite umwandeln, in dem Sie z. B. das Super-Checkout-System von Builderall für die Zahlungsabwicklung nutzen. Auch die Umwandlung der Landingpage in eine Seite zum Eisammeln von E-Mailadressen nach dem Double OptIn-Verfahren durch Anbindung an den E-Mail-Autoresponder "MailingBoss" ist genauso schnell gemacht wie die Erstellung einer dazu notwendigen Dankes- und Downloadseite. Das zum Download angebotene eBook kann dabei übrigens gleich im Builderall-Repository gehostet werden...
Näheres über Blogs finden Sie in dem entsprechenden Video-Tutorial (engl.) ...
Template für eine eBook-Landingpage
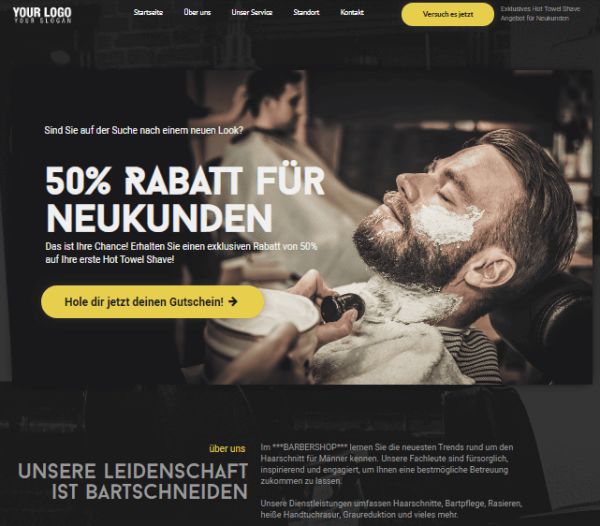
Template für eine Webseite für einen Herrenfriseur
Oftmals reicht eine einzelne, optisch ansprechende und funktionell überzeugende Webseite aus, um sein Business ins rechte Licht zu setzen und damit neue Kunden zu gewinnen. So könnte jeder Friseur allein durch Anpassung dieses Templates schnell und ohne eine teure Webagentur zu beauftragen zu einer eigenen Firmenwebseite kommen. Dann noch etwas Werbung gemacht - und viele neue Kunden finden darüber einen Weg in den Friseursalon...
Übrigens - wie wäre es in diesem Zusammenhang mit einer lokal ausgerichteten Facebook-Werbe-Aktion, die genau auf diese Webseite abziehlt? Nur so als Idee...
Näheres über die Webseitenerstellung mit Builderall finden Sie in den entsprechenden Video-Tutorials ...
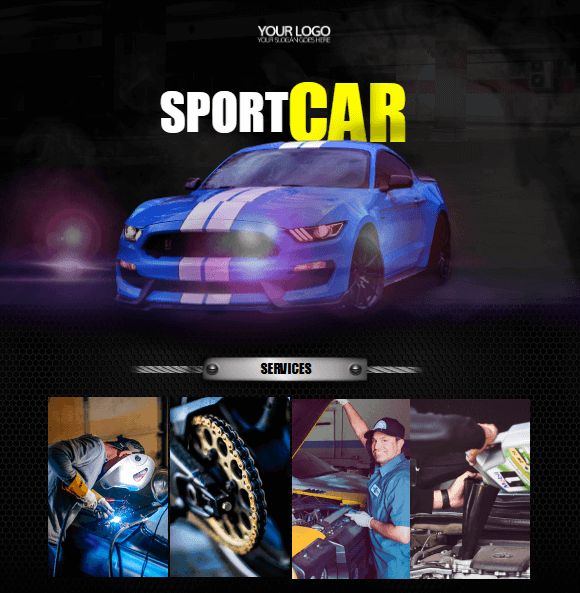
Template für eine Webseite für eine Autowerkstatt
Mit Hilfe des Builderall Pixelperfect Sitebuilders lassen sich auf einfachste Art und Weise viele optische Effekte realisieren, die eine Webseite zu einem wahren Blickfang machen. In diesem Template z. B. bewegt sich das Autobild (und der Schriftzug "CAR") beim Öffnen der Webseite vom Rand in dessen Zentrum. Und wenn Sie mit der Maus der Bilder darunter berühren, dann öffnet sich quasi eine Schaltfläche, die auf eine von Ihnen noch zu erstellende Seite verweist.
Effekte, die auf Mausereignisse reagieren, nennt man Hover-Effekte. Davon sind in Builderall mit dem PixelPerfect Sitebuilder unwahrscheinlich viele verschiedene Arten realisierbar. Näheres dazu finden Sie in den entsprechenden Video-Tutorials unter dem Stichpunkt "Hover-Elemente"... Aber noch besser ist es, Sie probieren es selbst einmal aus. Viele Element haben in ihrem Kontextmenü den Menüpunkt "Hover-Effekte" mit einer großen Auswahl von vorgegebenen Bildeffekten. Aber auch animierte Textzeilen und sogenannte "Parallaxeneffekte" warten nur darauf, Ihrer Webseite den richtigen Pepp zu geben.
Also probieren Sie es selbst aus. Es ist wirklich ganz einfach. Sie können das!