PixelPerfect SiteBuilder in Action...
In der Welt der Werbung werden Produkte schon lange nicht mehr mittels Fotoshootings stilvoll in Szene gesetzt, denn das ist gerade für kleine Unternehmen viel zu teuer und viel zu aufwändig. Vielmehr nutzt man die Möglichkeiten der modernen Computertechnik, um Produktbilder auf beliebige Hintergründe zu projizieren. Ein typisches Beispiel ist - wie das Bild zeigt - ein Smartphone, auf dessen Display irgendein von Ihnen ausgewähltes Motiv (hier das Cover des Builderall-Power-Magazins) angezeigt wird. Solche Bilder werden gewöhnlich als Mockups bezeichnet. Zu ihrer Erstellung stellt Builderall das Mockup-Designstudio zur Verfügung.
Produkte stilvoll in Szene setzen - Mockups designen
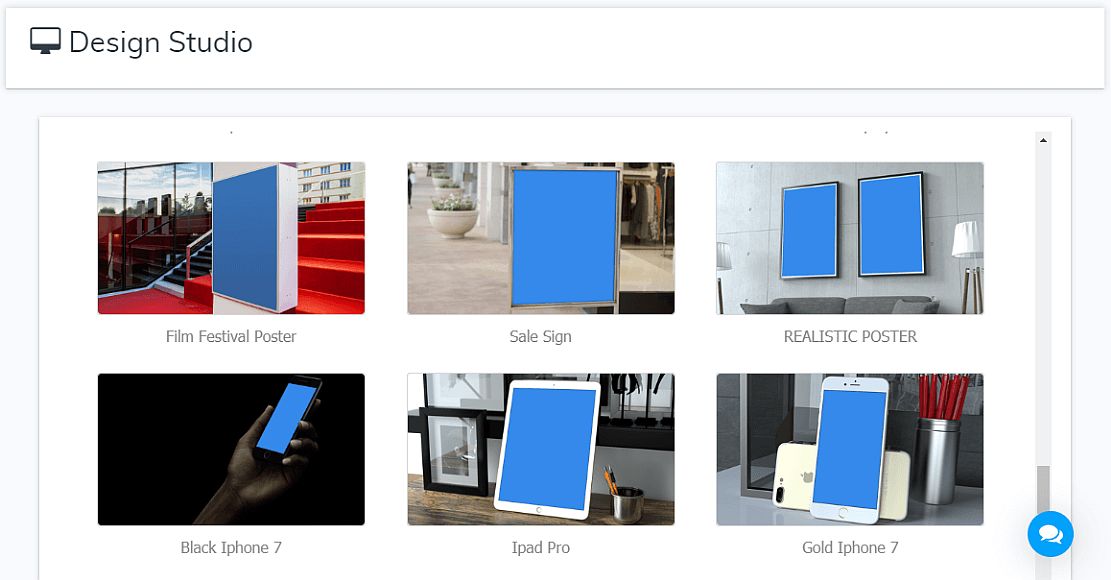
Einen ersten Eindruck, welche Möglichkeiten Mockups bieten, erhält man durch Sichtung der im Mockup-Designstudio standarsmäßig angebotenen Vorlagen, die alle übersichtlich auf einer Auswahlseite angeordnet sind. Die hellblauen Flächen sind dabei die Bereiche, die sie mit eigenen Fotos oder Grafiken füllen können, wobei die Umrechnung in eine entsprechende perspektivistische Form selbstverständlich das Programm übernimmt.
Natürlich sind Sie nicht nur auf diese hier aufgelisteten "Werbeflächen" angewiesen. Sie können selbstverständlich auch eigene Fotos mit dem Designstudio so bearbeiten, dass sich auf deren Grundlage Mockups erstellen lassen. Wie das genau geht, soll im Folgenden Schritt für Schritt anhand eines einfachen Beispiels gezeigt werden...
Dazu müssen wir als Erstes im Designstudio den Menüpunkt "Eigene Vorlagen" auswählen. Dort wiederum gibt es den Menüpunkt "Vorlage erstellen", über den wir unsere Mockup-Vorlage in den Editor übertragen, um sie nach Festlegung der "Werbefläche" in die Builderall-Cloud hochladen zu können.
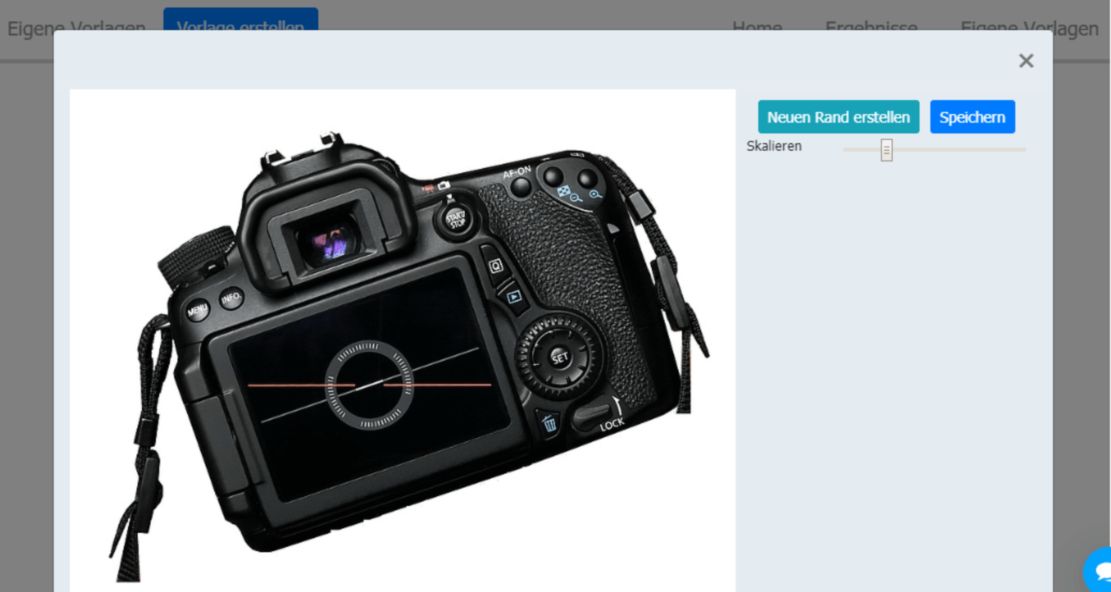
Ausgangspunkt ist eine freigestellte Aufnahme der Rückseite einer Spiegelreflexkamera, auf dessen Display ein spezielles Foto zu sehen sein soll, welches explizit die Qualität eines Makroobjektivs hervorhebt.
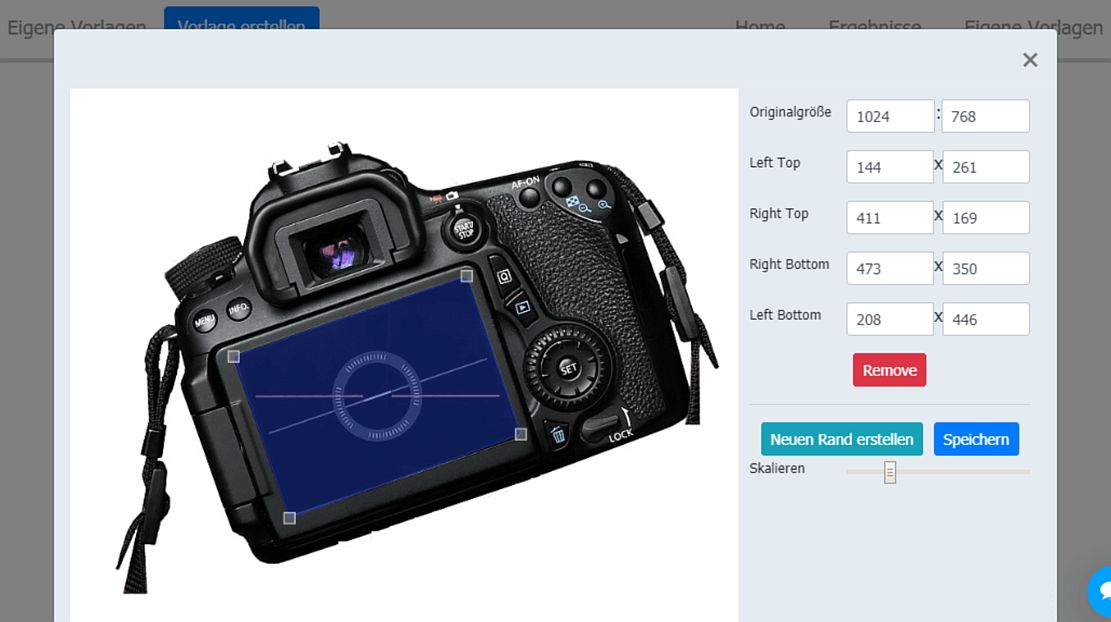
Die wesentliche Funktion ist hier "Neuen Rand erstellen". Klick man diese Funktion an, dann wird auf das Bild ein durchscheinendes blaues Viereck aufgeblendet, dessen Größe, Form und Position sowohl mit der Maus (Ankerkästchen) als auch über die Einstellungsregler auf der rechten Seite beliebig festgelegt werden kann. Ziel der Übung ist es, dieses "Viereck" (welches später als Platzhalter für unser "Werbebild" fungiert) möglichst genau auf das Kameradisplay zu positionieren.
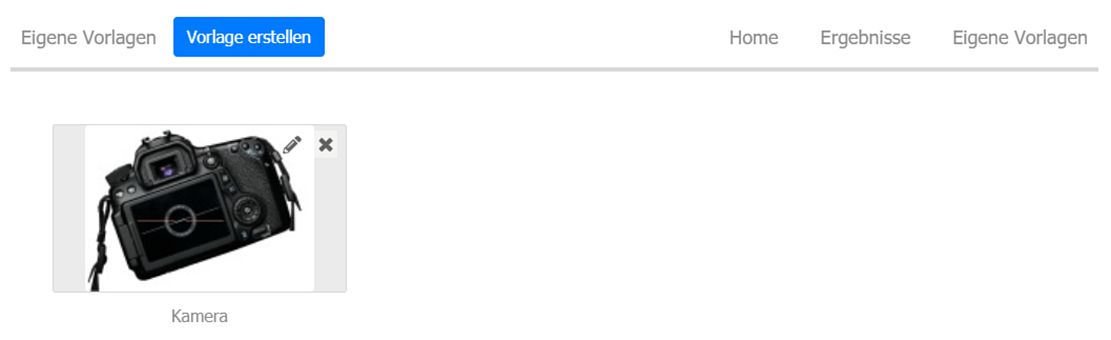
Ist der "Platzhalterbereich" ausgewählt, kann die Vorlage gespeichert werden. Sie wird nun auf der Seite "Eigene Vorlagen" gelistet:
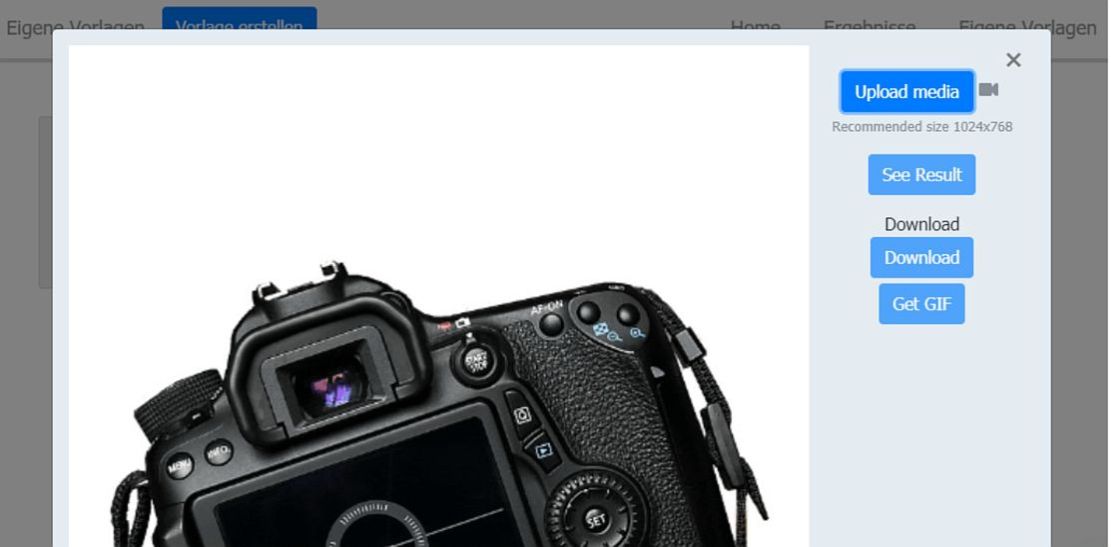
Um anhand dieser Vorlage ein Mockup zu erstellen, brauchen Sie nur einen Doppelklick auf das Bild auszuführen (das Anklicken des Bleistift-Symbols lädt dagegen die Vorlage wieder in den Platzhalter-Editor). Sie wird dann in den Mockup-Editor geladen. Dort können Sie dann per "Upload media" Ihr Werbebild hochladen, welches den Platzhalter ersetzen soll. Beachten Sie dabei, dass Ihr Bild die empfohlene Pixelgröße erreicht bzw. in beiden Koordinaten überschreitet. In unserem Beispiel wählen wir das Bild einer Raubfliege aus, welches auf das Kameradisplay projiziert werden soll.
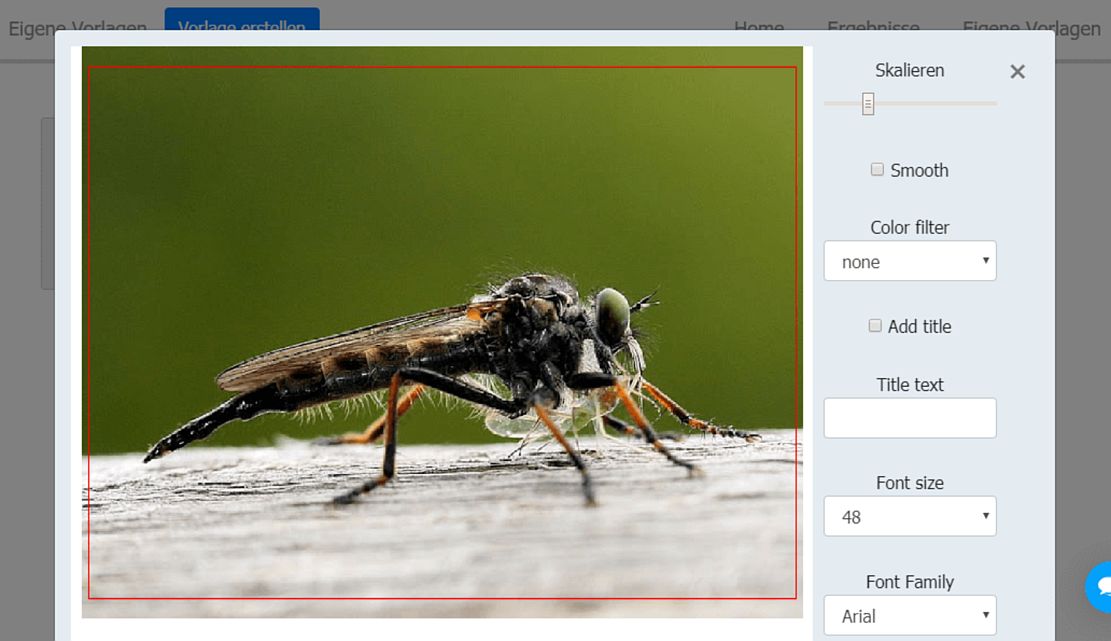
Der Teil des Bildes, welches sich in der Vorschau innerhalb des roten Rechtecks befindet, wird in den Platzhalterbereich übernommen. Sie können nun mit der Maus das Bild verschieben bzw. über den Regler auf der rechten Seite das Bild so skalieren, bis es optimal den Platzhalterbereich ausfüllt. Wenn Sie möchten, können Sie auch noch eine Beschriftung hinzufügen - was hier aber eher nicht erforderlich ist...
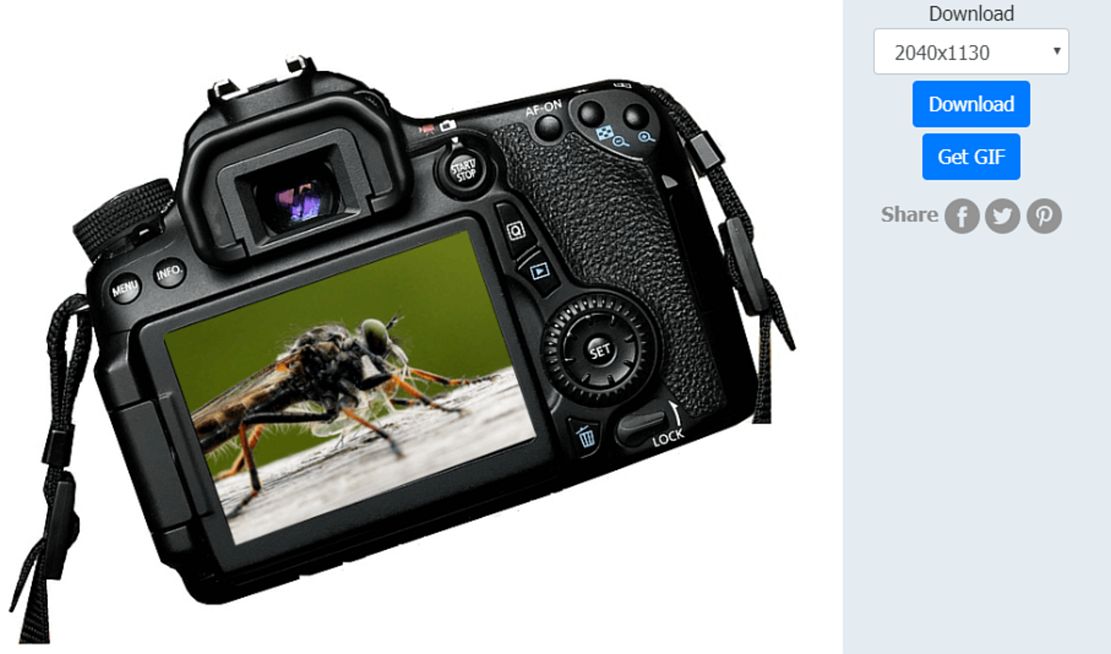
Wenn alles OK ist, dann betätigen Sie den Button "Done" und anschließend - auf der Ausgangsseite - den Button "See Result":
Wenn Sie mit dem Ergebnis zufrieden sind, können Sie nun das fertige Mockup (z. B. als jpeg-Datei) herunterladen. In der Klappbox müssen Sie zuvor nur noch die gewünschte Bildgröße auswählen. Und das war schon alles. Jetzt können Sie es als Bilddatei weitergeben oder in Ihre Webseite bzw. Webshop einbauen.
Also - warum wollen Sie nicht einmal selbst geniale und Aufsehen erregende Mackups erstellen? Sie können das! Es ist wirklich ganz einfach. Probieren Sie es aus! Sie haben eine ganze Woche Zeit, um Builderall im Allgemeinen und das Design-Studio im Besonderen auf Herz und Nieren zu prüfen und zu testen...